Home ► Mobile Marketing ►Template Mobile websites Canada
The recognition of Smartphones as well as the ease with which mobile applications can be developed have contributed to a glut of developer mobile websites canada, mobile apps, and specialized websites which are optimized with the mobile platform. Any company doing a serious amount of business needs to create a mobile form of its website to capture the mobile customer and also this requires attention to new of design.  A Few Tips First of all, the W3C has established a collection of accessibility design guidelines for mobile handsets and following those guidelines will put you in good form. Keep in mind that you are getting through a tiny amount of screen real estate, so what looks good using a full-size screen may be completely useless on a mobile platform.
A Few Tips First of all, the W3C has established a collection of accessibility design guidelines for mobile handsets and following those guidelines will put you in good form. Keep in mind that you are getting through a tiny amount of screen real estate, so what looks good using a full-size screen may be completely useless on a mobile platform.
Tables are most likely not going to appear right, you simply must use CSS in your layout, and XML or XHTML will ensure better character encoding. Avoid JavaScript and Flash, as some mobile platforms usually do not support it. And finally, bear in mind a mobile page should not be any a lot more than 20Kb.
Template Mobile websites Canada Graphical User Interface
Your interface need to take the mobile display into account. While in a standard website, you could incorporate simple text boxes for users to enter information, this is more challenging for users of Smartphones. Make more use of drop-down boxes, lists and radio buttons for gathering information. Pop-ups really should not be used on a mobile platform-there’s just not enough room for them. By the same token, avoid a navigation that opens up a new window if at all possible.
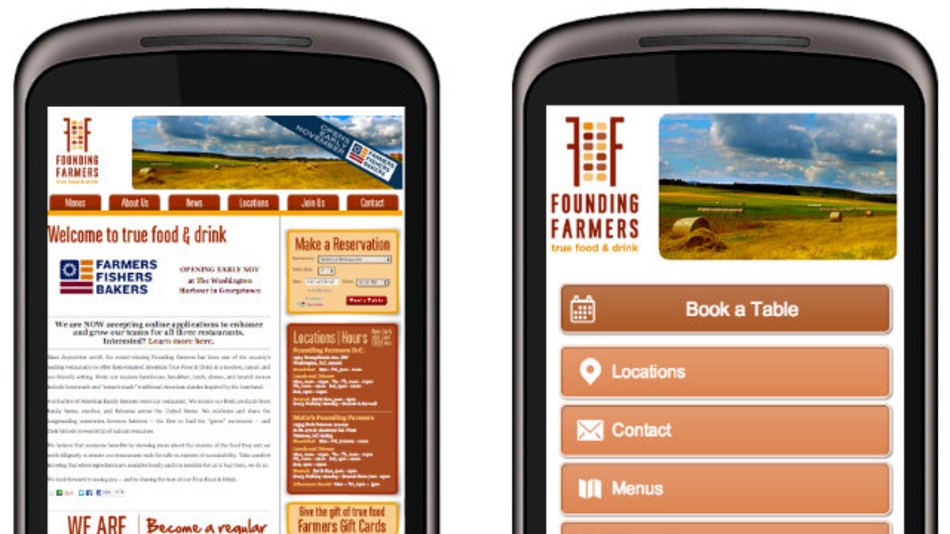
Simple Template Mobile websites Canada
A standard website very seldom translates well to the mobile platform. The mobile version of your internet site needs to be much simpler than your main website-your menu structure may need to be redone completely, and you may need to eliminate many of the graphics that your main site contains.
However, depending on the mobile device being used, the visitor may prefer to see your standard site, so let them have the option should they Smartphone can hold it. Provide an easy and readily-accessible toggle switch so visitors can select the version they prefer. Allow it to be Simple to Navigate It’s very common to incorporate links directly from the writing, but it’s challenging to click on a single keyword to navigate on a Smartphone. Help make your navigation links easier to be able to with larger buttons.
Not All Smartphones are the same It’s nearly impossible to produce a universal mobile website which can be continue reading any mobile platform. Mobile browsers don’t secure the same properties and HTML elements, and your markup may appear unique with regards to the mobile browser or platform. Also, Smartphones might have different sized screens, and several of them (such as the iPhone) switch between horizontal and vertical. This switching makes browsing easy for users, but it means you can’t use a fixed width-go with a percentage instead. Take into consideration a Professional Mobile Website Designer  Having a mobile version of your internet site can pay off big in increased traffic and sales, but you want to make that mobile site professional, attractive, and easy to navigate. If you’re not well acquainted with mobile development, consider using the services of a graphic designer which specializes in mobile platforms.
Having a mobile version of your internet site can pay off big in increased traffic and sales, but you want to make that mobile site professional, attractive, and easy to navigate. If you’re not well acquainted with mobile development, consider using the services of a graphic designer which specializes in mobile platforms.
Our Template Mobile websites Canada designers are familiar with design of informational and eCommerce applications. Mobile websites Canada and its development begin with your primary objective in mind and fulfill your needs. Template Mobile websites Canada services provide high quality affordable small websites and Developer Mobile websites Canada.




